bDo you think that website designing is tough? Well, in this case, you need to use some resourceful web design tools. While website designing can take some time to master, the use of the right tools can make your job a whole lot easier. Therefore, to help you come up with stunning responsive websites, I have shortlisted the 5 best free web design tools in 2021 that you must consider exploring.

Website Designing 101: What you Need to Know
In nutshell, website designing defines the overall process for the development and deployment of any website’s interactive design. The way users interact with your website would directly depend on its overall design.
For instance, one of the major motives of any website is lead conversion. As any prospective user would browse your website, it can act as a marketing funnel and convert them into a lead. Besides that, your website is the face of your company/product that provides relevant information to others at a quick glance.
What Constitutes a Good Website?
The parameters for a “good” website can be subjective, but in most cases, your website should include the following things:
- It should be easy to navigate.
- It should inform the audience about your company/product.
- It should not be cluttered and have a well-organized structure.
- It should have a scalable design.
- It should serve its purpose.
Apart from that, it should include all the vital details like SEO optimization, link building, and so on.
What Web Design Tools Should You Explore?
There are all kinds of paid and free web design tools in 2021 that you can explore. Though, I would recommend picking the tools that are easy to use for beginners and must include all the vital elements that you need to design a website.
Besides that, it should have developer handoff features so that you can directly export its CSS for development. If you are working with a team, then pick tools with collaborative features as well.
Top 5 Free Web Design Tools to Try in 2021
To make things easier for you, I have shortlisted the 5 best free web design tools that can be used by both pros and beginners alike.
-
Mockplus
Mockplus is a powerful design tool used for creating interactive prototypes for websites and mobile applications. It allows designers and developers to collaborate and iterate on their design ideas quickly and efficiently. Here’s its features:
- Drag-and-Drop Interface: Mockplus provides an intuitive drag-and-drop interface that makes it easy to create interactive prototypes without any coding knowledge.
- Built-in Libraries: Mockplus comes with a comprehensive library of pre-designed UI components, including buttons, forms, menus, and more. These ready-made components can be easily customized to match your desired style and layout.
- Interaction and Animation: Mockplus allows you to add interactive elements and animations to your prototypes. You can define interactions such as click, swipe, and hover effects to simulate user interactions. This helps you demonstrate the flow and functionality of your design.
- Export and Handoff: Once your prototype is ready, Mockplus lets you export it in various formats, including HTML, PNG, and PDF. You can also generate design specifications and assets for developers, making the handoff process smoother.
- Integration: Mockplus integrates with other design and collaboration tools such as Sketch, Photoshop, and JIRA. This allows for seamless workflows and easier transfer of designs between different tools.
-
Wondershare Mockitt
Wondershare Mockitt is an all-in-one designing tool that is available online and can be accessed on any platform of your choice. The free web design application has thousands of resources and an extensive library, letting you readily use the available website design elements.
Web Designing and Prototyping Tool
- Mockitt offers a seamless solution to create website designs, wireframes, apps, prototypes, and more – all in one place.
- You will get access to over 5000 design elements and 500+ templates in Mockitt that can readily be used and customized.
- With simple drag and drop options, you can use the extensive set of widgets in Mockitt to come up with your website’s design.
- Mockitt also lets us connect different elements and set dedicated states to come up with a dynamic design for your website.
- There are also provisions to collaborate with your team, preview your designs, and directly export them into formats like CSS, APK, Swift, etc.
https://images.wondershare.com/mockitt/images2021/feature-prototype/img-17.png
Flowcharting tool
You can also use Mockitt as a diagramming tool to come up with all kinds of flowcharts on the go. The online application has numerous design elements and templates for flowcharts that you can readily use. From user journey diagrams to sales flowcharts, you can create all kinds of flow diagrams with Mockitt.
Designing tool
Besides that, Mockitt also offers a tool to come up with vector-based designs from scratch. To do that, you can use its Pen, Boolean, Bezier Curve, and numerous other tools. In this way, you can create icons, logos, and other designs instantly that you can export in formats like SVG or PNG via Mockitt.
-
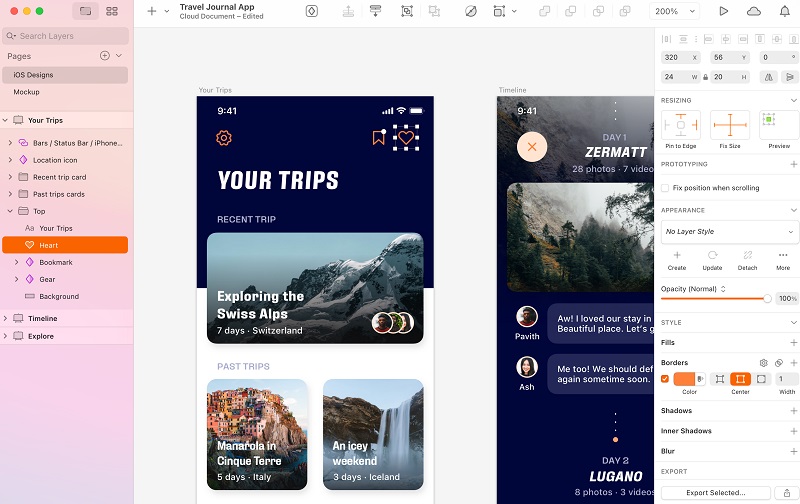
Sketch
You can use Sketch as a desktop application on your Mac or can explore its free online tool to design any website. Though only its basic version is available for free, and you would have to get a Sketch premium account to explore its advanced features.
- Sketch hosts an extensive library that you can browse and import to create website or app designs for different platforms.
- The application also has an auto-adjusting layout feature that would make it simpler for you to come up with responsive website designs.
- You can create different pages for your website on Sketch and link them together to get high-fidelity results.
- There are tons of plugins available in Sketch that you can integrate with your account to make your work even easier.

-
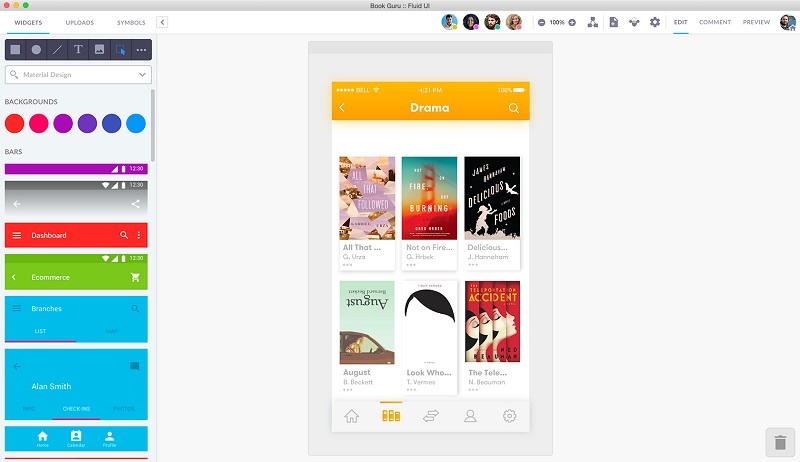
Fluid UI
Fluid UI is another popular website designing tool that you can use online for free. It is mostly used to create rapid prototypes for your website that you can later scale into full designs.
- You can find more than 2000 different design elements and widgets in Fluid UI that can easily use and customize.
- Simply drag and drop any element to your canvas to work on your website design and set their parameters as per your requirements.
- If you want, you can also upload existing assets and content to your Fluid UI dashboard from several third-party applications.
- Since Fluid UI is a web-based solution, you can simply save your work on its cloud and share it with others for real-time collaboration.

-
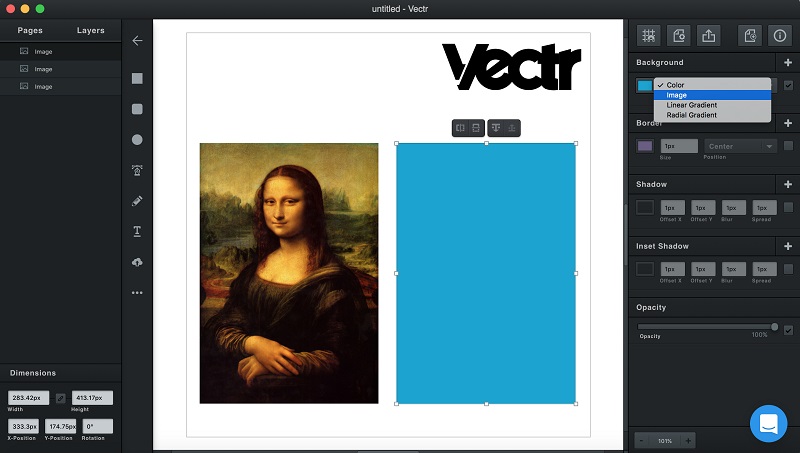
Vectr
Ideally, Vectr is a popular free online vector graphics editor that you can use to create and modify vectors. Though, the application can also be used to create a low or medium-fidelity design for your website.
- The overall interface of Vectr is quite easy to learn and can be used to work on vectors from scratch.
- You can work on different layers in your design, assign master elements, and can easily connect pages too.
- Vectr is a cross-platform online tool that can generate a unique URL for your projects to share with others.
- The best part is that all the features in Vectr are free to use that would let you work on tons of designs in one place.

Honorable mention: Framer X
Lastly, you can also use Framer X (the latest version of Framer) that is an online designing tool. By offering integration with numerous third-party plugins, it will make website designing easier than ever.
- You can explore thousands of components and design elements in Framer and can instantly customize them to fit your needs.
- Framer offers a solution to automatically adjust the layout of your designs (will come in handy for designing responsive websites).
- With its dynamic elements, weblinks, and custom states, you can easily come up with high-fidelity designs.
- Some other bonus features of Framer X include real-time collaboration, interactive elements, and an inbuilt store of third-party plugins.

Ideally, with the right tool, you can make the entire web design process a whole lot easier. While there are several web designing tools out there, not all of them are free, and some of them are quite tough to master. Therefore, I have carefully picked the 5 best free web design tools in 2021 that will come in handy for you. Out of them, Wondershare Mockitt would be an ideal pick as it is super-easy to use and has some of the most advanced features to design websites, apps, desktop tools, prototypes, and more.
Interesting Related Article: “How to choose the right content management solution for your organization“

